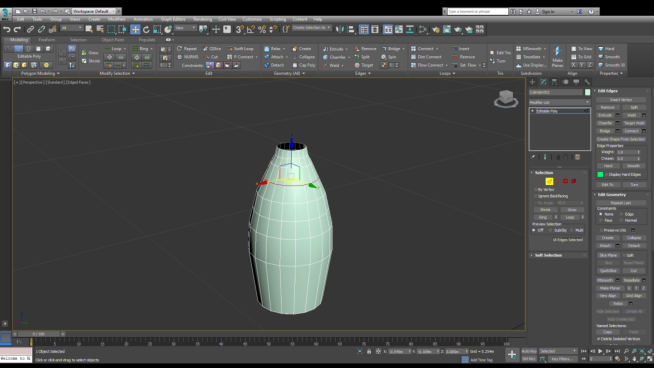
The past week, I only worked on applying face morphs for the matador. This week, I worked on applying face morphs for the bull, Toro. With the same method, I clone the body and hid everything except the face.

I used soft selection to change the structure of Toro’s face according to the facial expressions’ topology. I made the first expression with his eyes closed, so that when I animate, the bull can blink. I also made the bottom eyelid move up a bit along with the cheek so that it creates a stretch effect.
Next, I moved or stretched up the eyebrow areas to give off a raised eyebrow or a shock look.
Unlike the human face, the ends of the bull’s lip are not tilted. I made the angry expression by moving the top part of the end up and curved. I moved the end of the lips down, so on the side of the lips, there is a curve that shows a rise and fall shape. After adjusting the lips, I also moved the eyebrow areas down and pulled it to give off a squish effect. Between the eyebrow areas, I also changed the topology of that area to have a down, curved flow. I also pulled the area because just as the eyebrow areas bulge out, the area between them result with the same effect.

When making a pout expression, I pulled each ends of the lip and tilted it one side and another. I move the ends of the lip closer to each other to make the lips thin and small. Also, when Toro makes a pout expression, the front of his lips bulges out. I moved the top, front area of his lips up and pulled it. I also vertically tilted the lips a bit to make it have a curved shape. I also applied the same step towards the bottom part of the lip by moving it down, pulling it, and tilting it down. Here is what Toro’s expressions look like: